2021.12.23 - [프론트엔드/Project] - 크롬확장프로그램 알아보기 (1)
크롬 확장 프로그램 알아보기 (1)
최근 사내에서 업무의 효율성을 높이기위해 개인적으로 진행한 크롬 익스텐션을 개발하였는데 그 과정에서 알게된 내용들을 정리하려고 합니다. 크롬 익스텐션 크롬브라우저에서는 다양한 확
code-reading.tistory.com
원래 한번에 작성하려고 했다가 내용이 생각보다 길어질것 같아서 시리즈형태로 나눠서 작성합니다.
messaging pass

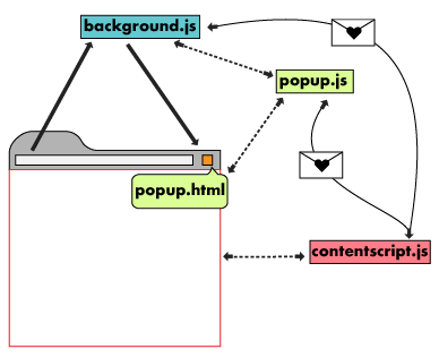
이전에 content.js 라는 파일을 만든적이 있었습니다. content 는 확장 프로그램이 아닌 웹 페이지의 컨텍스트에서 실행되기 때문에 나머지 확장 프로그램의 스크립트나 페이지와 통신하기위하 별도의 방법이 필요합니다. content 가 웹 페이지의 컨텍스트에서 동작한다는 증거를 들자면 content 에서는 웹 페이지의 DOM 을 조작할 수 있습니다. 그러나 background 에서는 안되죠.
또 content 에서 console.log 를 찍어보면 해당 탭의 콘솔창에서 로그를 확인할 수 있습니다. background 내에서 console.log 는 확장 프로그램의 별도의 워커를 띄워야 확인 할 수 있습니다.
때문에 다시한번 얘기하자면 content 와 나머지 확장 프로그램 스크립트와 데이터를 주고받기 위해서 messaging pass 를 사용하고 있습니다.
# 단일요청 보내기
chrome.runtime.sendMessage - content 스크립트 => 확장 프로그램 스크립트로 요청 보낼때
chrome.tabs.query - 확장 프로그램 스크립트 => content 스크립트로 요청 보낼때
# 단일요청 수신하기
chrome.runtime.onMessage.addListener - content 스크립트, 확장 스크립트 동일
위와같이 컨텐트 스크립트에서 확장프로그램으로 단일요청을 보내게되면 브라우저의 현재 활성된 탭의 개발자도구 콘솔창에서 로그를 확인할 수 있습니다.
반대로 확장스크립트에서 컨텐트 스크립트로 보낸 메세지의 결과를 확인하려면 확장프로그램을 실행한 페이지에서 마우스 우클릭 검사를 클릭하게되면 확장프로그램의 개발자 창이 별도로 띄워지고 해당 콘솔에서 응답받은 결과를 확인할 수 있습니다.
# 지속되는 연결
chrome.runtime.connect - content 스크립트 => 확장프로그램 스크립트로 연결 요청할 때
chrome.tabs.connect - 확장 프로그램 스크립트 => content 스크립트로 연결 요청할 때
# 지속되는 수신
chrome.runtime.onConnect.addListener
Message passing - Chrome Developers
How to pass messages between extensions and content scripts.
developer.chrome.com
사실 해당 내용에 대해서는 제대로 아직 이해를 하지 못했습니다. 문서에서는 사용사례로 자동양식 채우기를 예시로 들었는데 혹시 해당 내용에 대해서 정확한 이해를 하신분 댓글로 설명해주시면 감사할것같습니다. 단일요청과의 차이를 비교할 수 있으면 더 좋을것같습니다.
Content Script
1부에서는 background.js 에 스크립팅 형식으로 content.js 를 추가해 주었습니다. 좀 더 다양하게 활용하려면 매니페스트에 설정을 추가하여 사용할 수 있습니다.
// manifest.json
{
...
"content_scripts": [
{
"matches": ["http://*"],
"css": ["style.css"],
"js": ["content.js"],
}
]
}
matches : 해당 url 과 일치할때 스크립트를 활성화 합니다.
css: 일치하는 페이지에 삽입할 css 파일 목록 입니다. 배열에 입력하는 순서대로 삽입됩니다.
js: 일치하는 페이지에 삽입할 스크립트 입니다.
매니페스트에 설정하는 방식은 정적 선언으로 주입하는 방식입니다.
컨텐츠 스크립트는 웹 페이지의 컨텍스트에서 실행됩니다. DOM 을 활용할 수 있고 방문하는 웹 페이지의 세부정보를 읽어 전달할 수 있습니다. 만약 일치가 아니라 제외하고픈 url 이 있다면 "exclude_matches": [] 를 매니페스트에 설정하면 됩니다.
1부에서 매니페스트가 아닌 background 에서 content 스크립트를 지정하여 사용하는 방식이 프로그래밍 삽입 방식 입니다.
이때 접근에 대한 호스트권한이 필요하기때문에 매니페스트에서 "permissions": ["activetab"] 을 설정하였습니다.
chrome.storage
메세지 패싱으로 데이터를 주고 받을수도 있지만 웹에서 localstorage 를 활용하는것처럼 크롬 확장 프로그램 API 로 storage 를 제공하고 있어 이를 활용할 수도 있습니다. localstorage 와 동일한 기능을 제공하지만 몇가지 차이점이 있습니다.
- 객체로 저장할 수 있습니다 (localstorage 는 문자열로 저장)
storage.sync를 활용하여 자동으로 동기화 시킬 수 있습니다.- 저장할 수 있는 아이템 개수가 512개 로 제한이 있습니다.
storage 를 사용하기위해서는 매니페스트에 설정을 추가해야합니다
"permissions": ["storage"]
사용방법은 간단합니다.
chrome.storage.sync.set({ key: 'test '})
chrome.storage.sync.get( [ 'key' ] ).then( result => console.log( result.key ) )
크롬 확장 프로그램은 메세지패싱만 잘 활용하여 데이터를 주고받고나면 나머지는 기본적으로 웹을 개발하는것과 동일합니다. 어떤식으로 메세지를 주고받고 어떤 스크립트에서 어떤 처리를 할 수 있는지 명확히 이해한다면 얼마든지 상상만으로 갖고있던 여러 유용한 확장 프로그램을 개발할 수 있습니다.
저는 확장 프로그램으로 웹 페이지의 폼 데이터를 저장해두었다가 다시 불러와 set 해주는 어플리케이션을 만들었습니다.
사내용으로 만든거라 따로 검색이 되거나 링크가 공개되어있지는 않은데 비슷한 예제를 만들어서 올릴 예정입니다.
'프론트엔드 > Project' 카테고리의 다른 글
| 크롬 확장 프로그램 알아보기 (1) (2) | 2021.12.23 |
|---|---|
| 넥스트스텝 블랙커피JS level 1 (1) (0) | 2021.11.27 |