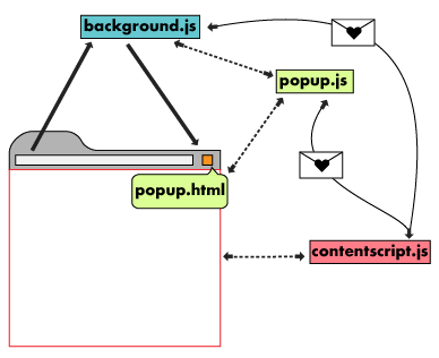
2021.12.23 - [프론트엔드/Project] - 크롬확장프로그램 알아보기 (1) 크롬 확장 프로그램 알아보기 (1) 최근 사내에서 업무의 효율성을 높이기위해 개인적으로 진행한 크롬 익스텐션을 개발하였는데 그 과정에서 알게된 내용들을 정리하려고 합니다. 크롬 익스텐션 크롬브라우저에서는 다양한 확 code-reading.tistory.com 원래 한번에 작성하려고 했다가 내용이 생각보다 길어질것 같아서 시리즈형태로 나눠서 작성합니다. messaging pass 이전에 content.js 라는 파일을 만든적이 있었습니다. content 는 확장 프로그램이 아닌 웹 페이지의 컨텍스트에서 실행되기 때문에 나머지 확장 프로그램의 스크립트나 페이지와 통신하기위하 별도의 방법이 필요합니다. content 가 웹..